Web Developers need to look beyond the BODY tags
Everyone in web development field use Editors to program web pages and why not, editors save huge development time. Editors are like credit cards, they make our life easier but if you don’t use them with care they can prove harmful. They come with plenty of good features to simplify the developers/designers work.
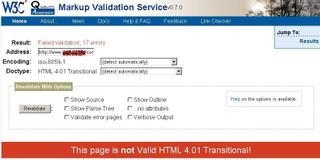
For example most of the web developers use HTML editors like Frontpage or Dreamweaver, that facilitates the programmer with readymade page where the programmer codes only those things which the end user is going to see inside the page. Most of the programmers do not bother about anything else but just inside of the “BODY” tags. This habit leaves the pages with some undefined tags that are auto-created by the editor, this includes Title tags, Meta tags and other, depending on what editor you use to ease your programming efforts.
These tags and the description inside them are not important to web developers because they do not affect the working/operation of the website but they surely affect the website’s ranking on the search engines. What appear on search engine result pages are the TITLE and description about the page, now imagine a search result that includes a website with “Untitled Document” or “New Page 1” as the title of the website, will you click on it?
Surprisingly there are millions of web pages on the www with such undefined tags. To check, copy and search following text strings on Google, these text strings have been taken from commonly used editors like Frontpage and Dreamweaver:
allintitle:New Page 1
allintitle:untitled document
allintitle:meta name="GENERATOR" content="Microsoft FrontPage 4.0"
allintitle:content="text/html; charset=windows-1252"
and see the result number at top right that says “Results 1 - 10 of about xxx”,
 the xxx is the number of total matches found for the search string, this will give you an idea of how many such pages are there on the web. You can also use “allintitle:title text” (no quotes and replace ‘title text’ with the text in title tags) command in google to search for the pages that were built using other editors. Open any editor, start new HTML page, copy the text between TITLE tags, if any and use above search command to search for the pages that were programmed and uploaded without changing the title text.
the xxx is the number of total matches found for the search string, this will give you an idea of how many such pages are there on the web. You can also use “allintitle:title text” (no quotes and replace ‘title text’ with the text in title tags) command in google to search for the pages that were built using other editors. Open any editor, start new HTML page, copy the text between TITLE tags, if any and use above search command to search for the pages that were programmed and uploaded without changing the title text.Some of the results may be for explaining how to use these tags but the others are just there because the web developers did not look at them while designing the pages.
Out of all these tags TITLE tag is very important as it is intended to tell the user the theme of the page; it also serves as crucial factor for search engines to rank your web page. Other tags like META DESCRIPTION, META KEYWORDS are not that important because user can’t see them unless he goes in to check the source code, but yes you can’t ignore them too, they are still counted by some search engines while ranking the web pages.
Conclusion: Programmers and Designers should get out of the BODY shell and give little importance to other tags, because they can be a reason for good traffic.