Web Usability & Website Optimization

A blog on » Web Usability » Website Accessibility » Search Engine Optimization (SEO)
Tuesday, November 14, 2006
Saturday, November 04, 2006
let the ANCHOR speak

One of the most important aspects in web usability is how you link pages from/on your website, what you use between <a ...></a> tags, what you write as anchor text for the target page?
The text links if written properly could be very Usable, SEO friendly and far better than image links, but what we see most of the time on the web are the links that looks like written for kindergarten students, examples are “Click here”, “Link”, “Go To” etc
The internet users are smart and have enough knowledge to differentiate between links and normal text (ofcourse designers need to follow guidelines to make links appear as links and text as text) and you don’t have to force them to click somewhere or go to some link.
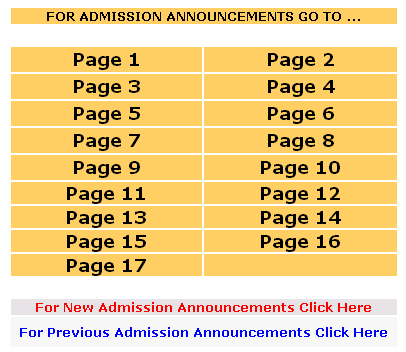
Second most important point is by writing anchor text like “Click here” or “Link” or whatever, you are not giving any idea to the user about what and why he should visit the target page, consider following navigation on one education website:

In above example apart from the top text everything else is links. One will wonder where to go first? Does it make any sense? In my case I clicked one link (random selection) and checked the next page and simply left the website to find the information somewhere else, and I guess more than 50% visitors would do the same thing. The worst thing on this site was when you click on any “Page X” and visit it, you can’t go to “Page X+1” or “Page X-1” or any other “Page Y” as you have only one choice, use the “Back” button, what do you call it, user harassment?
On the other hand image links have their own disadvantages; first of all if the image doesn’t look like a button/link then it’s hard for the user to understand it’s a link, secondly most of the time it fails to speak about the target page. In some cases good alternative text can help, but it is limited to some particular browsers like IE that shows alt text on mouse over the image, others such as firefox doesn’t show alt text on mouse over image (Read on why Mozilla family browsers doesn’t show alt text on mouse over), so if you can’t avoid images for linking then design them wisely and let the user know it’s a link and what it is linking. Image links are also not advisable from Search Engine Optimization point of view.
Then how to link?
Some suggestions on usable links:
- Avoid images in links
- Avoid JavaScript based links
- Avoid flash navigation
- Use Text links
- Write keyword/key phrase as anchor text that best describes the target page
- Add title text in link tag, eg <a title="web usability and SEO" href="web_usability_seo.html">Web Usability & SEO</a>
- If can’t avoid images in links then write keyword/key phrase that best describes the target page as image alt text as well as title text in ‘a’ tag.
- For main navigation add accesskeys in ‘a’ tags for better accessibility.
- Default link appearance (without CSS) looks perfect but if you want to change them to go along with your page then use proper CSS to make decorate them look different than plain text on the page (link as link and text as text).
- If you have to have a image/flash/JavaScript based navigation then have another set of text navigation in footer.
